CarouselView is a view for presenting data in scrollable forms where users can swipe to move through a collection of items. By default, CarouselView displays its item horizontally. Basically, We are using CarouselView for showing the banners in mobile applications.
What is IndicatorView?
IndicatorView in Xamarin forms is a view which displays indicators that represent the numbers of items and current position of a CarouselView. You can learn more about IndicatorView here.
In this article, I’m going to show you how to use CarouselView with IndicatorView in Xamarin Forms.
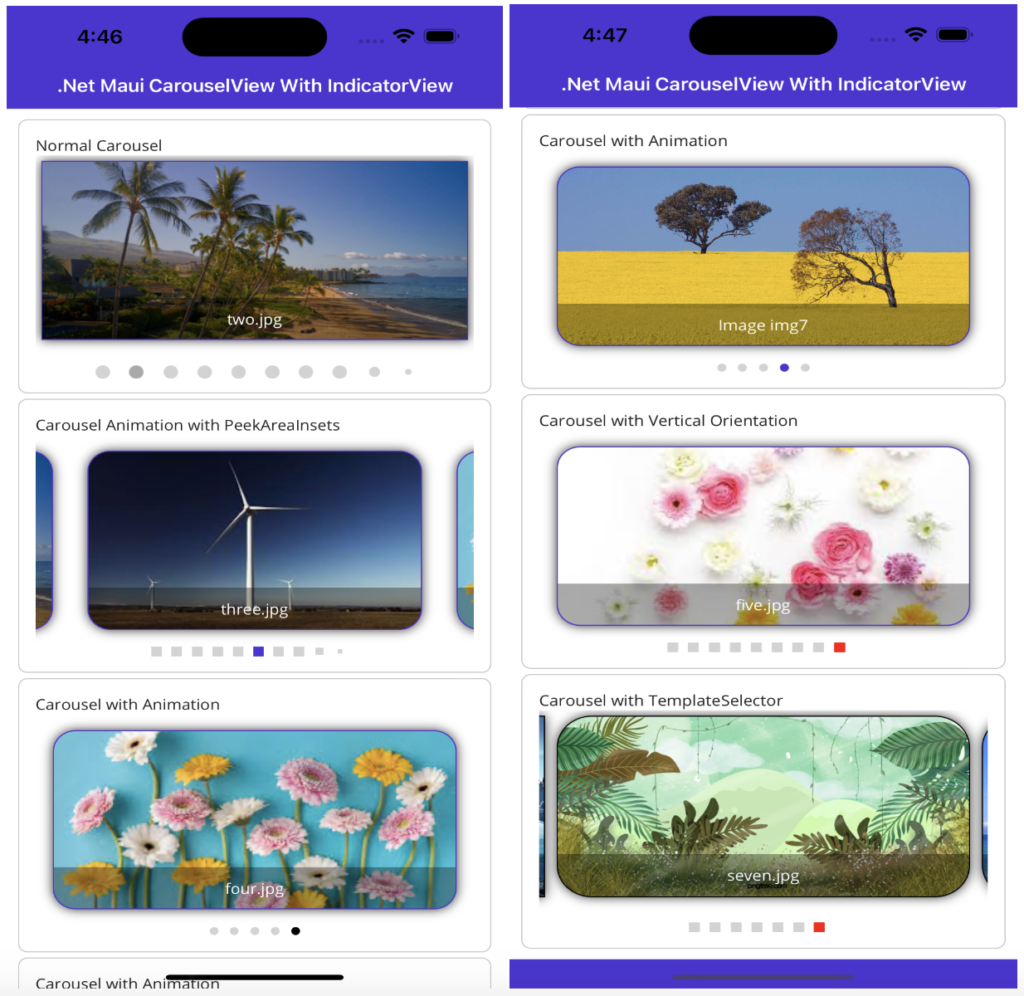
| CarouselView with IndicatorView article also available in .Net MAUI click here to see. |
Let’s Start
In this article you will see :
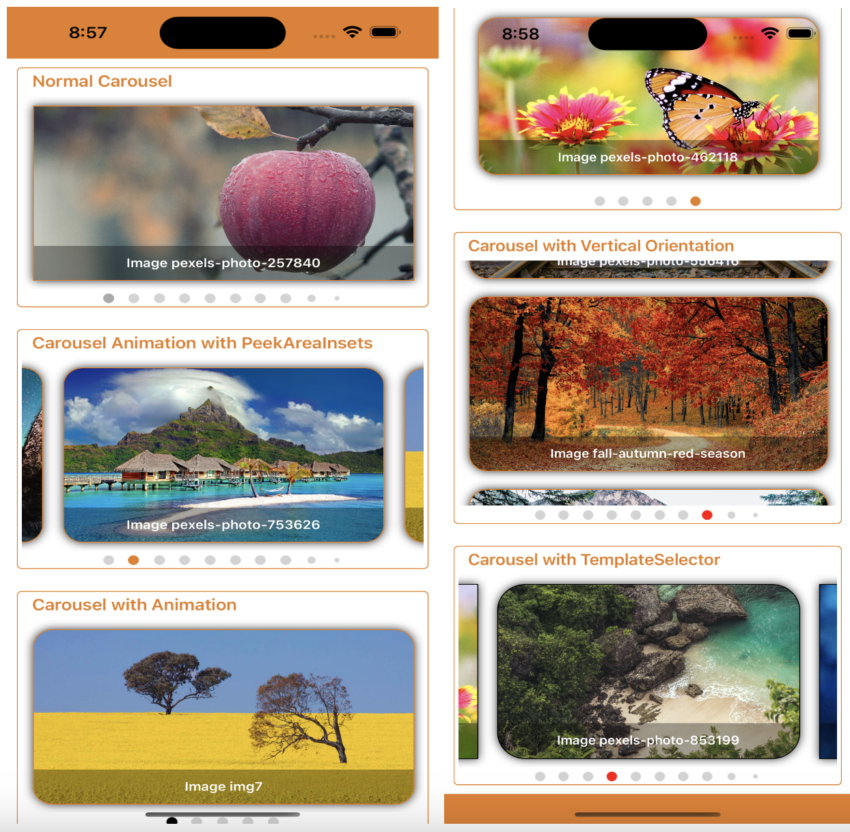
- Normal CarouselView with IndicatorView
- CarouselView with PeekAreaInsets
- Add animation to CarouselView
- CarouselView with vertical orientation
- CarouselView with DataTemplateSelector
1 – Setting up the UI
1.1 – MainPage.xaml
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:carouselItem="clr-namespace:XFCarouselViewSample"
xmlns:template="clr-namespace:XFCarouselViewSample"
x:Class="XFCarouselViewSample.MainPage"
xmlns:ffimageloading="clr-namespace:FFImageLoading.Forms;assembly=FFImageLoading.Forms"
xmlns:viewModels="clr-namespace:XFCarouselViewSample">
<ContentPage.BindingContext>
<viewModels:MainPageViewModel />
</ContentPage.BindingContext>
<ContentPage.Resources>
<ResourceDictionary>
<Style TargetType="Label">
<Setter Property="TextColor" Value="{StaticResource ColorPrimary}" />
<Setter Property="FontSize" Value="18" />
<Setter Property="Margin" Value="10,0,10,0" />
<Setter Property="FontAttributes" Value="Bold" />
</Style>
<Style TargetType="Frame">
<Setter Property="HasShadow" Value="False"/>
<Setter Property="Padding" Value="5"/>
<Setter Property="BorderColor" Value="{StaticResource ColorPrimary}"/>
</Style>
</ResourceDictionary>
<!-- CarouselView Data Template Selector -->
<DataTemplate x:Key="CurveTemplate">
<StackLayout>
<Frame
Margin="10"
Padding="1"
BorderColor="{StaticResource ColorBlack}"
CornerRadius="30"
HasShadow="True"
HeightRequest="220"
IsClippedToBounds="True">
<Grid>
<ffimageloading:CachedImage
x:Name="BannerImage"
Aspect="AspectFill"
CacheType="Disk"
IsVisible="{Binding IsLoading}"
Source="{Binding ImageUrl}" />
<ActivityIndicator
Margin="0,-20,0,0"
BindingContext="{x:Reference Name=BannerImage}"
HeightRequest="40"
HorizontalOptions="CenterAndExpand"
IsRunning="True"
IsVisible="{Binding IsLoading}"
VerticalOptions="CenterAndExpand"
WidthRequest="40"
Color="Gray" />
<StackLayout
BackgroundColor="#55000000"
HeightRequest="40"
VerticalOptions="EndAndExpand">
<Label
FontAttributes="Bold"
FontSize="14"
HorizontalOptions="CenterAndExpand"
LineBreakMode="TailTruncation"
Text="{Binding ImageName}"
TextColor="White"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</Grid>
</Frame>
</StackLayout>
</DataTemplate>
<DataTemplate x:Key="SquareTemplate">
<StackLayout>
<Frame
Margin="10"
Padding="1"
BorderColor="{StaticResource ColorBlack}"
CornerRadius="0"
HasShadow="True"
HeightRequest="220"
IsClippedToBounds="True">
<Grid>
<ffimageloading:CachedImage
x:Name="BannerImage"
Aspect="AspectFill"
CacheType="All"
IsVisible="{Binding IsLoading}"
Source="{Binding ImageUrl}" />
<ActivityIndicator
Margin="0,-20,0,0"
BindingContext="{x:Reference Name=BannerImage}"
HeightRequest="40"
HorizontalOptions="CenterAndExpand"
IsRunning="True"
IsVisible="{Binding IsLoading}"
VerticalOptions="CenterAndExpand"
WidthRequest="40"
Color="Gray" />
<StackLayout
BackgroundColor="#55000000"
HeightRequest="40"
VerticalOptions="EndAndExpand">
<Label
FontAttributes="Bold"
FontSize="14"
HorizontalOptions="CenterAndExpand"
LineBreakMode="TailTruncation"
Text="{Binding ImageName}"
TextColor="White"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</Grid>
</Frame>
</StackLayout>
</DataTemplate>
<template:CarouselViewTemplateSelector
x:Key="TemplateSelector"
CurveTemplate="{StaticResource CurveTemplate}"
SquareTemplate="{StaticResource SquareTemplate}" />
</ContentPage.Resources>
<ContentPage.Content>
<ScrollView BackgroundColor="{StaticResource ColorPrimary}">
<StackLayout Padding="10" Spacing="25" BackgroundColor="White">
<!-- Carousel 1st -->
<Frame>
<StackLayout>
<Label Text="Normal Carousel" />
<CarouselView
x:Name="carouselView1"
HeightRequest="220"
HorizontalOptions="FillAndExpand"
IndicatorView="IV1"
ItemsSource="{Binding ImageList1}"
PeekAreaInsets="0">
<CarouselView.ItemsLayout>
<LinearItemsLayout
Orientation="Horizontal"
SnapPointsAlignment="Center"
SnapPointsType="MandatorySingle" />
</CarouselView.ItemsLayout>
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame
Margin="10"
Padding="0"
CornerRadius="0"
HasShadow="True"
HeightRequest="220"
IsClippedToBounds="True">
<Grid HorizontalOptions="FillAndExpand"
HeightRequest="220"
VerticalOptions="FillAndExpand">
<ffimageloading:CachedImage
x:Name="BannerImage"
Aspect="AspectFill"
CacheType="All"
HeightRequest="220"
IsVisible="{Binding IsLoading}"
HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand"
Source="{Binding ImageUrl}" />
<ActivityIndicator
Margin="0,-20,0,0"
BindingContext="{x:Reference Name=BannerImage}"
HeightRequest="40"
HorizontalOptions="CenterAndExpand"
IsRunning="True"
IsVisible="{Binding IsLoading}"
VerticalOptions="CenterAndExpand"
WidthRequest="40"
Color="Gray" />
<StackLayout
BackgroundColor="#55000000"
HeightRequest="40"
VerticalOptions="EndAndExpand">
<Label
FontAttributes="Bold"
FontSize="14"
HorizontalOptions="CenterAndExpand"
LineBreakMode="TailTruncation"
Text="{Binding ImageName}"
TextColor="White"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</Grid>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView
x:Name="IV1"
HorizontalOptions="Center"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray" />
</StackLayout>
</Frame>
<!-- Carousel 2nd -->
<Frame>
<StackLayout>
<Label Text="Carousel Animation with PeekAreaInsets" />
<CarouselView
x:Name="carouselView2"
HeightRequest="220"
HorizontalOptions="FillAndExpand"
IndicatorView="IV2"
ItemsSource="{Binding ImageList2}"
PeekAreaInsets="30">
<CarouselView.ItemTemplate>
<DataTemplate>
<carouselItem:CarouselItemView />
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView
x:Name="IV2"
HorizontalOptions="Center"
IndicatorColor="LightGray"
IndicatorsShape="Square"
SelectedIndicatorColor="{StaticResource ColorPrimary}" />
</StackLayout>
</Frame>
<!-- Carousel 3rd -->
<Frame>
<StackLayout>
<Label Text="Carousel with Animation" />
<CarouselView
x:Name="carouselView3"
HeightRequest="220"
HorizontalOptions="FillAndExpand"
IndicatorView="IV3"
ItemsSource="{Binding ImageList3}">
<CarouselView.ItemTemplate>
<DataTemplate>
<carouselItem:CarouselItemView2 />
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView
x:Name="IV3"
HorizontalOptions="Center"
IndicatorColor="LightGray"
MaximumVisible="5"
SelectedIndicatorColor="{StaticResource ColorBlack}" />
</StackLayout>
</Frame>
<!-- Carousel 4th -->
<Frame>
<StackLayout>
<Label Text="Carousel with Animation" />
<CarouselView
x:Name="carouselView6"
HeightRequest="220"
HorizontalOptions="FillAndExpand"
IndicatorView="IV4"
ItemsSource="{Binding ImageList6}">
<CarouselView.ItemTemplate>
<DataTemplate>
<carouselItem:CarouselItemView3 />
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView
x:Name="IV4"
HorizontalOptions="Center"
IndicatorColor="LightGray"
MaximumVisible="5"
SelectedIndicatorColor="{StaticResource ColorPrimary}" />
</StackLayout>
</Frame>
<!-- Carousel 5th -->
<Frame>
<StackLayout>
<Label Text="Carousel with Vertical Orientation" />
<CarouselView
x:Name="carouselView4"
HeightRequest="280"
HorizontalOptions="FillAndExpand"
IndicatorView="IV5"
ItemsSource="{Binding ImageList4}"
PeekAreaInsets="30">
<CarouselView.ItemsLayout>
<LinearItemsLayout
Orientation="Vertical"
SnapPointsAlignment="Center"
SnapPointsType="MandatorySingle" />
</CarouselView.ItemsLayout>
<CarouselView.ItemTemplate>
<DataTemplate>
<carouselItem:CarouselItemView2 />
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView
x:Name="IV5"
HorizontalOptions="Center"
IndicatorColor="LightGray"
IndicatorsShape="Square"
SelectedIndicatorColor="Red" />
</StackLayout>
</Frame>
<!-- Carousel 6th -->
<Frame>
<StackLayout>
<Label Text="Carousel with TemplateSelector" />
<CarouselView
x:Name="carouselView5"
HeightRequest="220"
HorizontalOptions="FillAndExpand"
IndicatorView="IV6"
ItemTemplate="{StaticResource TemplateSelector}"
ItemsSource="{Binding ImageList5}"
PeekAreaInsets="30">
<CarouselView.ItemsLayout>
<LinearItemsLayout
Orientation="Horizontal"
SnapPointsAlignment="Center"
SnapPointsType="MandatorySingle" />
</CarouselView.ItemsLayout>
<!-- CarouselView EmptyView -->
<CarouselView.EmptyView>
<StackLayout
HeightRequest="220"
HorizontalOptions="CenterAndExpand"
Orientation="Vertical"
Spacing="10"
VerticalOptions="CenterAndExpand">
<ActivityIndicator
HeightRequest="30"
HorizontalOptions="CenterAndExpand"
IsRunning="True"
VerticalOptions="CenterAndExpand"
WidthRequest="30"
Color="Gray" />
<Label
FontSize="16"
HorizontalOptions="CenterAndExpand"
Text="Loading Banner List..."
TextColor="Gray"
VerticalOptions="StartAndExpand" />
</StackLayout>
</CarouselView.EmptyView>
</CarouselView>
<IndicatorView
x:Name="IV6"
HorizontalOptions="Center"
IndicatorColor="LightGray"
IndicatorsShape="Square"
SelectedIndicatorColor="Red" />
</StackLayout>
</Frame>
</StackLayout>
</ScrollView>
</ContentPage.Content>
</ContentPage>
1.2 – Create a separate carousel item views for adding animations
1.2.1 – Creating a CarouselItemView.xaml
<?xml version="1.0" encoding="UTF-8" ?>
<StackLayout
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ffimageloading="clr-namespace:FFImageLoading.Forms;assembly=FFImageLoading.Forms"
x:Class="XFCarouselViewSample.CarouselItemView">
<Frame
x:Name="FrameContainer"
Margin="10"
Padding="0"
CornerRadius="20"
HasShadow="True"
HeightRequest="220"
IsClippedToBounds="True">
<Grid>
<ffimageloading:CachedImage
x:Name="BannerImage"
Aspect="AspectFill"
CacheType="All"
IsVisible="{Binding IsLoading}"
Source="{Binding ImageUrl}" />
<ActivityIndicator
Margin="0,-20,0,0"
BindingContext="{x:Reference Name=BannerImage}"
HeightRequest="40"
HorizontalOptions="CenterAndExpand"
IsRunning="True"
IsVisible="{Binding IsLoading}"
VerticalOptions="CenterAndExpand"
WidthRequest="40"
Color="{StaticResource ColorPrimary}" />
<StackLayout
BackgroundColor="#55000000"
HeightRequest="40"
VerticalOptions="EndAndExpand">
<Label
FontAttributes="Bold"
FontSize="14"
HorizontalOptions="CenterAndExpand"
LineBreakMode="TailTruncation"
Text="{Binding ImageName}"
TextColor="White"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</Grid>
</Frame>
</StackLayout>
1.2.2 – Adding animation to CarouselItemView.xaml.cs
using System;
using System.Collections.Generic;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XFCarouselViewSample
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class CarouselItemView : StackLayout
{
private double _scale = 0;
public CarouselItemView()
{
InitializeComponent();
_scale = FrameContainer.Scale;
}
protected override void OnParentSet()
{
base.OnParentSet();
if (Parent is CarouselView carouselView)
{
carouselView.CurrentItemChanged += CarouselView_CurrentItemChanged;
carouselView.Scrolled += CarouselView_Scrolled;
}
}
private async void CarouselView_Scrolled(object sender, ItemsViewScrolledEventArgs e)
{
if (e.HorizontalDelta < 0)
{
await FrameContainer.RotateTo(15);
await FrameContainer.RotateTo(0);
}
else
{
await FrameContainer.RotateTo(-15);
await FrameContainer.RotateTo(0);
}
}
private async void CarouselView_CurrentItemChanged(object sender, CurrentItemChangedEventArgs e)
{
await FrameContainer.ScaleTo(_scale * .5, 500);
await FrameContainer.ScaleTo(_scale, 500);
}
}
}
1.2.3 – Create another CarouselItemView2.xaml
<?xml version="1.0" encoding="UTF-8" ?>
<StackLayout
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ffimageloading="clr-namespace:FFImageLoading.Forms;assembly=FFImageLoading.Forms"
x:Class="XFCarouselViewSample.CarouselItemView2">
<Frame
x:Name="FrameContainer"
Margin="10"
Padding="0"
CornerRadius="20"
HasShadow="True"
HeightRequest="220"
IsClippedToBounds="True">
<Grid>
<ffimageloading:CachedImage
x:Name="BannerImage"
Aspect="AspectFill"
CacheType="All"
IsVisible="{Binding IsLoading}"
Source="{Binding ImageUrl}" />
<ActivityIndicator
Margin="0,-20,0,0"
BindingContext="{x:Reference Name=BannerImage}"
HeightRequest="40"
HorizontalOptions="CenterAndExpand"
IsRunning="True"
IsVisible="{Binding IsLoading}"
VerticalOptions="CenterAndExpand"
WidthRequest="40"
Color="{StaticResource ColorPrimary}" />
<StackLayout
BackgroundColor="#55000000"
HeightRequest="40"
VerticalOptions="EndAndExpand">
<Label
FontAttributes="Bold"
FontSize="14"
HorizontalOptions="CenterAndExpand"
LineBreakMode="TailTruncation"
Text="{Binding ImageName}"
TextColor="White"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</Grid>
</Frame>
</StackLayout>
1.2.4 – Adding animation to CarouselItemView2.xaml.cs
using System;
using System.Collections.Generic;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XFCarouselViewSample
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class CarouselItemView2 : StackLayout
{
private double _scale = 0;
public CarouselItemView2()
{
InitializeComponent();
_scale = FrameContainer.Scale;
}
protected override void OnParentSet()
{
base.OnParentSet();
if (Parent is CarouselView carouselView)
{
carouselView.Scrolled += CarouselView_Scrolled;
}
}
private async void CarouselView_Scrolled(object sender, ItemsViewScrolledEventArgs e)
{
await FrameContainer.ScaleTo(0.5, 200);
await FrameContainer.ScaleTo(_scale * .5, 200);
await FrameContainer.ScaleTo(_scale, 200);
}
}
}
1.2.5 – Creating another CarouselItemView3.xaml
<?xml version="1.0" encoding="UTF-8" ?>
<StackLayout
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ffimageloading="clr-namespace:FFImageLoading.Forms;assembly=FFImageLoading.Forms"
x:Class="XFCarouselViewSample.CarouselItemView3">
<Frame
x:Name="FrameContainer"
Margin="20"
Padding="0"
CornerRadius="20"
HasShadow="True"
HeightRequest="220"
IsClippedToBounds="True">
<Grid>
<ffimageloading:CachedImage
x:Name="BannerImage"
Aspect="AspectFill"
CacheType="All"
IsVisible="{Binding IsLoading}"
Source="{Binding ImageUrl}" />
<ActivityIndicator
Margin="0,-20,0,0"
BindingContext="{x:Reference Name=BannerImage}"
HeightRequest="40"
HorizontalOptions="CenterAndExpand"
IsRunning="True"
IsVisible="{Binding IsLoading}"
VerticalOptions="CenterAndExpand"
WidthRequest="40"
Color="{StaticResource ColorPrimary}" />
<StackLayout
BackgroundColor="#55000000"
HeightRequest="40"
VerticalOptions="EndAndExpand">
<Label
FontAttributes="Bold"
FontSize="14"
HorizontalOptions="CenterAndExpand"
LineBreakMode="TailTruncation"
Text="{Binding ImageName}"
TextColor="White"
VerticalOptions="CenterAndExpand" />
</StackLayout>
</Grid>
</Frame>
</StackLayout>
1.2.6 – Adding animation to CarouselItemView3.xaml.cs
using System;
using System.Collections.Generic;
using Xamarin.Forms;
using Xamarin.Forms.Xaml;
namespace XFCarouselViewSample
{
[XamlCompilation(XamlCompilationOptions.Compile)]
public partial class CarouselItemView3 : StackLayout
{
private double _scale = 0;
public CarouselItemView3()
{
InitializeComponent();
_scale = FrameContainer.Scale;
}
protected override void OnParentSet()
{
base.OnParentSet();
if (Parent is CarouselView carouselView)
{
carouselView.Scrolled += CarouselView_Scrolled;
}
}
private async void CarouselView_Scrolled(object sender, ItemsViewScrolledEventArgs e)
{
await FrameContainer.ScaleTo(_scale * 1.1, 400);
await FrameContainer.ScaleTo(_scale, 400);
}
}
}
2 – Now, Create a CarouselViewTemplateSelector.cs class for selecting the template at runtime
using System;
using Xamarin.Forms;
namespace XFCarouselViewSample
{
public class CarouselViewTemplateSelector : DataTemplateSelector
{
public DataTemplate CurveTemplate { get; set; }
public DataTemplate SquareTemplate { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
BannerImage banner = (BannerImage)item;
return banner.IsSquareView ? SquareTemplate : CurveTemplate;
}
}
}
3 – Setting up the ViewModel
3.1 – Create a MainPageViewModel.cs class
using System;
using System.Collections.ObjectModel;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XFCarouselViewSample
{
public class MainPageViewModel : BaseViewModel
{
private ObservableCollection<BannerImage> _imageList1;
private ObservableCollection<BannerImage> _imageList2;
private ObservableCollection<BannerImage> _imageList3;
private ObservableCollection<BannerImage> _imageList4;
private ObservableCollection<BannerImage> _imageList5;
private ObservableCollection<BannerImage> _imageList6;
public MainPageViewModel()
{
Device.BeginInvokeOnMainThread(() =>
{
ImageList1 = GetImageList1();
ImageList2 = GetImageList2();
ImageList3 = GetImageList3();
ImageList4 = GetImageList4();
ImageList6 = GetImageList6();
// Load 5th Banner list after 10 Second
Task.Delay(10000).ContinueWith(t => Get5thBannerList());
});
}
private void Get5thBannerList()
{
ImageList5 = GetImageList5();
}
public ObservableCollection<BannerImage> ImageList1
{
get => _imageList1;
set
{
_imageList1 = value;
OnPropertyChanged();
}
}
public ObservableCollection<BannerImage> ImageList2
{
get => _imageList2;
set
{
_imageList2 = value;
OnPropertyChanged();
}
}
public ObservableCollection<BannerImage> ImageList3
{
get => _imageList3;
set
{
_imageList3 = value;
OnPropertyChanged();
}
}
public ObservableCollection<BannerImage> ImageList4
{
get => _imageList4;
set
{
_imageList4 = value;
OnPropertyChanged();
}
}
public ObservableCollection<BannerImage> ImageList5
{
get => _imageList5;
set
{
_imageList5 = value;
OnPropertyChanged();
}
}
public ObservableCollection<BannerImage> ImageList6
{
get => _imageList6;
set
{
_imageList6 = value;
OnPropertyChanged();
}
}
}
}
4 – Create a Model
4.1 – Create a BannerImage.cs class
using System;
using Xamarin.Forms;
namespace XFCarouselViewSample
{
public class BannerImage
{
public ImageSource ImageUrl { get; set; }
public string ImageName { get; set; }
public string ImageDesc { get; set; } = "Lorem Ipsum is simply dummy text of the printing and typesetting industry";
public bool IsSquareView { get; set; }
public Color HeaderColor { get; set; }
public bool IsLoading = true;
}
}
5 – Create a BaseViewModel.cs class
using System;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Runtime.CompilerServices;
using Xamarin.Forms;
namespace XFCarouselViewSample
{
public class BaseViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
public BaseViewModel()
{
}
public void OnPropertyChanged([CallerMemberName] string propertyName = null)
{
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
public ObservableCollection<BannerImage> GetImageList1()
{
ObservableCollection<BannerImage> ImageList = new ObservableCollection<BannerImage>();
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#F1948A"),
ImageName = "Image pexels-photo-257840",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/257840/pexels-photo-257840.jpeg?cs=srgb&dl=agriculture-apple-blur-257840.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#00FF00"),
ImageName = "Image pexels-photo-257840",
ImageUrl = ImageSource.FromFile("gif4.gif")
});
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#1ABC9C"),
ImageName = "Image pexels-photo-853199",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/853199/pexels-photo-853199.jpeg?cs=srgb&dl=4k-wallpaper-background-beautiful-853199.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#1B4F72"),
ImageName = "Image pexels-photo-462118",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/462118/pexels-photo-462118.jpeg?cs=srgb&dl=bloom-blooming-blossom-462118.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#F0048A"),
ImageName = "Image pexels-photo-257840",
ImageUrl = ImageSource.FromFile("gif5.gif")
});
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#6E2C00"),
ImageName = "Image waterfall-thac-dray-nur",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/68147/waterfall-thac-dray-nur-buon-me-thuot-daklak-68147.jpeg?cs=srgb&dl=hd-wallpaper-landscape-long-exposure-68147.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#F4D03F"),
ImageName = "Image pexels-photo-753626",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/753626/pexels-photo-753626.jpeg?cs=srgb&dl=beach-bora-bora-clouds-753626.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#9B59B6"),
ImageName = "Image fall-autumn-red-season",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/33109/fall-autumn-red-season.jpg?cs=srgb&dl=autumn-colorful-colourful-33109.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#641E16"),
ImageName = "Image pexels-photo-556416",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/556416/pexels-photo-556416.jpeg?cs=srgb&dl=bridge-clouds-cloudy-556416.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#5B2C6F"),
ImageName = "Image pexels-photo-1402787",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/1402787/pexels-photo-1402787.jpeg?cs=srgb&dl=4k-wallpaper-audi-audi-r8-1402787.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#0E6655"),
ImageName = "Image rose-blue-flower-rose-blooms",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/67636/rose-blue-flower-rose-blooms-67636.jpeg?cs=srgb&dl=beauty-bloom-blue-67636.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#B7950B"),
ImageName = "Image pexels-photo-443446",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/443446/pexels-photo-443446.jpeg?cs=srgb&dl=daylight-forest-glossy-443446.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#D7DBDD"),
ImageName = "Image img5",
ImageUrl = ImageSource.FromFile("img5.jpeg")
});
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#F7DC6F"),
ImageName = "Image img6",
ImageUrl = ImageSource.FromFile("img6.jpg")
});
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#7DCEA0"),
ImageName = "Image img7",
ImageUrl = ImageSource.FromFile("img7.jpg")
});
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#7FB3D5"),
ImageName = "Image img8",
ImageUrl = ImageSource.FromFile("img8.jpeg")
});
ImageList.Add(new BannerImage()
{
HeaderColor = Color.FromHex("#C39BD3"),
ImageName = "Image img9",
ImageUrl = ImageSource.FromFile("img9.jpeg")
});
return ImageList;
}
public ObservableCollection<BannerImage> GetImageList2()
{
ObservableCollection<BannerImage> ImageList = new ObservableCollection<BannerImage>();
ImageList.Add(new BannerImage()
{
ImageName = "Image img6",
ImageUrl = ImageSource.FromFile("img6.jpg")
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-753626",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/753626/pexels-photo-753626.jpeg?cs=srgb&dl=beach-bora-bora-clouds-753626.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image img7",
ImageUrl = ImageSource.FromFile("img7.jpg")
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-257840",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/257840/pexels-photo-257840.jpeg?cs=srgb&dl=agriculture-apple-blur-257840.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image img8",
ImageUrl = ImageSource.FromFile("img8.jpeg")
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-853199",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/853199/pexels-photo-853199.jpeg?cs=srgb&dl=4k-wallpaper-background-beautiful-853199.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-462118",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/462118/pexels-photo-462118.jpeg?cs=srgb&dl=bloom-blooming-blossom-462118.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image waterfall-thac-dray-nur",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/68147/waterfall-thac-dray-nur-buon-me-thuot-daklak-68147.jpeg?cs=srgb&dl=hd-wallpaper-landscape-long-exposure-68147.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-556416",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/556416/pexels-photo-556416.jpeg?cs=srgb&dl=bridge-clouds-cloudy-556416.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image fall-autumn-red-season",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/33109/fall-autumn-red-season.jpg?cs=srgb&dl=autumn-colorful-colourful-33109.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-1402787",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/1402787/pexels-photo-1402787.jpeg?cs=srgb&dl=4k-wallpaper-audi-audi-r8-1402787.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image img9",
ImageUrl = ImageSource.FromFile("img9.jpeg")
});
ImageList.Add(new BannerImage()
{
ImageName = "Image rose-blue-flower-rose-blooms",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/67636/rose-blue-flower-rose-blooms-67636.jpeg?cs=srgb&dl=beauty-bloom-blue-67636.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-443446",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/443446/pexels-photo-443446.jpeg?cs=srgb&dl=daylight-forest-glossy-443446.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image img5",
ImageUrl = ImageSource.FromFile("img5.jpeg")
});
return ImageList;
}
public ObservableCollection<BannerImage> GetImageList3()
{
ObservableCollection<BannerImage> ImageList = new ObservableCollection<BannerImage>();
ImageList.Add(new BannerImage()
{
ImageName = "Image img7",
ImageUrl = ImageSource.FromFile("img7.jpg")
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-753626",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/753626/pexels-photo-753626.jpeg?cs=srgb&dl=beach-bora-bora-clouds-753626.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image img6",
ImageUrl = ImageSource.FromFile("img6.jpg")
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-462118",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/462118/pexels-photo-462118.jpeg?cs=srgb&dl=bloom-blooming-blossom-462118.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image img8",
ImageUrl = ImageSource.FromFile("img8.jpeg")
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-257840",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/257840/pexels-photo-257840.jpeg?cs=srgb&dl=agriculture-apple-blur-257840.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image waterfall-thac-dray-nur",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/68147/waterfall-thac-dray-nur-buon-me-thuot-daklak-68147.jpeg?cs=srgb&dl=hd-wallpaper-landscape-long-exposure-68147.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image fall-autumn-red-season",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/33109/fall-autumn-red-season.jpg?cs=srgb&dl=autumn-colorful-colourful-33109.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-1402787",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/1402787/pexels-photo-1402787.jpeg?cs=srgb&dl=4k-wallpaper-audi-audi-r8-1402787.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image img9",
ImageUrl = ImageSource.FromFile("img9.jpeg")
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-853199",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/853199/pexels-photo-853199.jpeg?cs=srgb&dl=4k-wallpaper-background-beautiful-853199.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-443446",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/443446/pexels-photo-443446.jpeg?cs=srgb&dl=daylight-forest-glossy-443446.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image img5",
ImageUrl = ImageSource.FromFile("img5.jpeg")
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-556416",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/556416/pexels-photo-556416.jpeg?cs=srgb&dl=bridge-clouds-cloudy-556416.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image rose-blue-flower-rose-blooms",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/67636/rose-blue-flower-rose-blooms-67636.jpeg?cs=srgb&dl=beauty-bloom-blue-67636.jpg&fm=jpg"))
});
return ImageList;
}
public ObservableCollection<BannerImage> GetImageList4()
{
ObservableCollection<BannerImage> ImageList = new ObservableCollection<BannerImage>();
ImageList.Add(new BannerImage()
{
ImageName = "Image rose-blue-flower-rose-blooms",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/67636/rose-blue-flower-rose-blooms-67636.jpeg?cs=srgb&dl=beauty-bloom-blue-67636.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image img5",
ImageUrl = ImageSource.FromFile("img5.jpeg")
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-462118",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/462118/pexels-photo-462118.jpeg?cs=srgb&dl=bloom-blooming-blossom-462118.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image img8",
ImageUrl = ImageSource.FromFile("img8.jpeg")
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-1402787",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/1402787/pexels-photo-1402787.jpeg?cs=srgb&dl=4k-wallpaper-audi-audi-r8-1402787.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image img9",
ImageUrl = ImageSource.FromFile("img9.jpeg")
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-556416",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/556416/pexels-photo-556416.jpeg?cs=srgb&dl=bridge-clouds-cloudy-556416.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image fall-autumn-red-season",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/33109/fall-autumn-red-season.jpg?cs=srgb&dl=autumn-colorful-colourful-33109.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-443446",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/443446/pexels-photo-443446.jpeg?cs=srgb&dl=daylight-forest-glossy-443446.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image img7",
ImageUrl = ImageSource.FromFile("img7.jpg")
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-257840",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/257840/pexels-photo-257840.jpeg?cs=srgb&dl=agriculture-apple-blur-257840.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-753626",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/753626/pexels-photo-753626.jpeg?cs=srgb&dl=beach-bora-bora-clouds-753626.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image waterfall-thac-dray-nur",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/68147/waterfall-thac-dray-nur-buon-me-thuot-daklak-68147.jpeg?cs=srgb&dl=hd-wallpaper-landscape-long-exposure-68147.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image pexels-photo-853199",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/853199/pexels-photo-853199.jpeg?cs=srgb&dl=4k-wallpaper-background-beautiful-853199.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
ImageName = "Image img6",
ImageUrl = ImageSource.FromFile("img6.jpg")
});
return ImageList;
}
public ObservableCollection<BannerImage> GetImageList5()
{
ObservableCollection<BannerImage> ImageList = new ObservableCollection<BannerImage>();
ImageList.Add(new BannerImage()
{
IsSquareView = true,
ImageName = "Image pexels-photo-753626",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/753626/pexels-photo-753626.jpeg?cs=srgb&dl=beach-bora-bora-clouds-753626.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = false,
ImageName = "Image waterfall-thac-dray-nur",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/68147/waterfall-thac-dray-nur-buon-me-thuot-daklak-68147.jpeg?cs=srgb&dl=hd-wallpaper-landscape-long-exposure-68147.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = true,
ImageName = "Image pexels-photo-462118",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/462118/pexels-photo-462118.jpeg?cs=srgb&dl=bloom-blooming-blossom-462118.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = false,
ImageName = "Image pexels-photo-853199",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/853199/pexels-photo-853199.jpeg?cs=srgb&dl=4k-wallpaper-background-beautiful-853199.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = true,
ImageName = "Image rose-blue-flower-rose-blooms",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/67636/rose-blue-flower-rose-blooms-67636.jpeg?cs=srgb&dl=beauty-bloom-blue-67636.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = false,
ImageName = "Image img5",
ImageUrl = ImageSource.FromFile("img5.jpeg")
});
ImageList.Add(new BannerImage()
{
IsSquareView = true,
ImageName = "Image img8",
ImageUrl = ImageSource.FromFile("img8.jpeg")
});
ImageList.Add(new BannerImage()
{
IsSquareView = false,
ImageName = "Image pexels-photo-556416",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/556416/pexels-photo-556416.jpeg?cs=srgb&dl=bridge-clouds-cloudy-556416.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = true,
ImageName = "Image fall-autumn-red-season",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/33109/fall-autumn-red-season.jpg?cs=srgb&dl=autumn-colorful-colourful-33109.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = false,
ImageName = "Image pexels-photo-1402787",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/1402787/pexels-photo-1402787.jpeg?cs=srgb&dl=4k-wallpaper-audi-audi-r8-1402787.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = true,
ImageName = "Image img9",
ImageUrl = ImageSource.FromFile("img9.jpeg")
});
ImageList.Add(new BannerImage()
{
IsSquareView = false,
ImageName = "Image pexels-photo-443446",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/443446/pexels-photo-443446.jpeg?cs=srgb&dl=daylight-forest-glossy-443446.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = true,
ImageName = "Image img7",
ImageUrl = ImageSource.FromFile("img7.jpg")
});
ImageList.Add(new BannerImage()
{
IsSquareView = false,
ImageName = "Image pexels-photo-257840",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/257840/pexels-photo-257840.jpeg?cs=srgb&dl=agriculture-apple-blur-257840.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = true,
ImageName = "Image img6",
ImageUrl = ImageSource.FromFile("img6.jpg")
});
return ImageList;
}
public ObservableCollection<BannerImage> GetImageList6()
{
ObservableCollection<BannerImage> ImageList = new ObservableCollection<BannerImage>();
ImageList.Add(new BannerImage()
{
IsSquareView = false,
ImageName = "Image pexels-photo-1402787",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/1402787/pexels-photo-1402787.jpeg?cs=srgb&dl=4k-wallpaper-audi-audi-r8-1402787.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = true,
ImageName = "Image pexels-photo-753626",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/753626/pexels-photo-753626.jpeg?cs=srgb&dl=beach-bora-bora-clouds-753626.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = false,
ImageName = "Image waterfall-thac-dray-nur",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/68147/waterfall-thac-dray-nur-buon-me-thuot-daklak-68147.jpeg?cs=srgb&dl=hd-wallpaper-landscape-long-exposure-68147.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = true,
ImageName = "Image img9",
ImageUrl = ImageSource.FromFile("img9.jpeg")
});
ImageList.Add(new BannerImage()
{
IsSquareView = false,
ImageName = "Image pexels-photo-443446",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/443446/pexels-photo-443446.jpeg?cs=srgb&dl=daylight-forest-glossy-443446.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = true,
ImageName = "Image pexels-photo-462118",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/462118/pexels-photo-462118.jpeg?cs=srgb&dl=bloom-blooming-blossom-462118.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = false,
ImageName = "Image pexels-photo-853199",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/853199/pexels-photo-853199.jpeg?cs=srgb&dl=4k-wallpaper-background-beautiful-853199.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = true,
ImageName = "Image rose-blue-flower-rose-blooms",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/67636/rose-blue-flower-rose-blooms-67636.jpeg?cs=srgb&dl=beauty-bloom-blue-67636.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = false,
ImageName = "Image img5",
ImageUrl = ImageSource.FromFile("img5.jpeg")
});
ImageList.Add(new BannerImage()
{
IsSquareView = true,
ImageName = "Image img8",
ImageUrl = ImageSource.FromFile("img8.jpeg")
});
ImageList.Add(new BannerImage()
{
IsSquareView = false,
ImageName = "Image pexels-photo-556416",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/556416/pexels-photo-556416.jpeg?cs=srgb&dl=bridge-clouds-cloudy-556416.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = true,
ImageName = "Image fall-autumn-red-season",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/33109/fall-autumn-red-season.jpg?cs=srgb&dl=autumn-colorful-colourful-33109.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = true,
ImageName = "Image img7",
ImageUrl = ImageSource.FromFile("img7.jpg")
});
ImageList.Add(new BannerImage()
{
IsSquareView = false,
ImageName = "Image pexels-photo-257840",
ImageUrl = ImageSource.FromUri(new Uri("https://images.pexels.com/photos/257840/pexels-photo-257840.jpeg?cs=srgb&dl=agriculture-apple-blur-257840.jpg&fm=jpg"))
});
ImageList.Add(new BannerImage()
{
IsSquareView = true,
ImageName = "Image img6",
ImageUrl = ImageSource.FromFile("img6.jpg")
});
return ImageList;
}
}
}
6 – Result
That’s all for now!
You can check the full source code here.
Happy Coding! 😀
You may also like