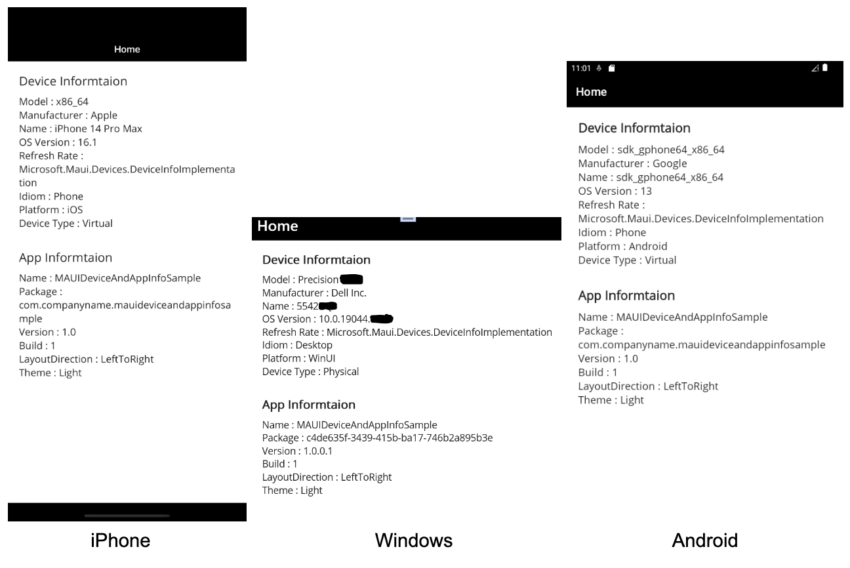
As a mobile apps developer, sometimes we need device and app information like device Model, Manufacturer, OS Version, App Version, Package Name etc. to perform some actions. That’s why in this article i am going to show you how to get device and app Informations in MAUI.
Let’s Start
In this article you will see :
- What is DeviceInfo?
- What is AppInfo?
What is DeviceInfo?
- DeviceInfo is a class in MAUI that allows us to get device information on which our App is running on.
Device information that we can get using DeviceInfo class :
- Model – It provides us device model. (eg : iPhone13)
- Manufacturer – It provides us device Manufacturer. (eg : Apple)
- Name – It provides us device name. (eg : Alamgeer’s iPhone)
- VersionString -It provides us os version. (eg : 16.2)
- Idiom – It provides us types of device on which the application is running on. It can be Phone, Tablet, Desktop, TV, Watch etc.
- Platform – It provides us device platform. It can be Android, iOS, WinUI, MacCatalyst, Tizen etc.
- DeviceType – It provides us types of device and identify if we are running the application on an emulator or physical device.
What is AppInfo?
- AppInfo is a class in MAUI that allows us to get app Information.
App information that we can get using AppInfo class :
- Name – It provides us name of the application. (eg : MAUIDeviceAndAppInfoSample)
- PackageName – It provides us package name or identifier of the application. (eg : com.companyname.mauideviceandappinfosample)
- VersionString – It provides us the application version. (eg : 1.0)
- BuildString – It provides us the build number of the version. (eg : 1)
- RequestedLayoutDirection – It provides the current requested layout direction. (eg : LeftToRight)
- RequestedTheme – It provides the current requested theme by the system for your application. (eg : Light)
Let’s move to the coding part !!
Setting up the UI
1 – Create a MainPage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage
x:Class="MAUIDeviceAndAppInfoSample.MainPage"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
BackgroundColor="Black">
<ScrollView>
<VerticalStackLayout
Padding="20"
BackgroundColor="White"
Spacing="10">
<Label
FontAttributes="Bold"
FontSize="22"
Text="Device Informtaion" />
<Label x:Name="LblDeviceInfo" FontSize="18" />
<Label
FontAttributes="Bold"
FontSize="22"
Text="App Informtaion" />
<Label x:Name="LblAppInfo" FontSize="18" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
2 – MainPage.xaml.cs
using System.Text;
namespace MAUIDeviceAndAppInfoSample;
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
LblDeviceInfo.Text = GetDeviceInfo();
LblAppInfo.Text = GetAppInfo();
}
private string GetDeviceInfo()
{
return new StringBuilder()
.AppendLine($"Model : {DeviceInfo.Current.Model}")
.AppendLine($"Manufacturer : {DeviceInfo.Current.Manufacturer}")
.AppendLine($"Name : {DeviceInfo.Name}")
.AppendLine($"OS Version : {DeviceInfo.VersionString}")
.AppendLine($"Refresh Rate : {DeviceInfo.Current}")
.AppendLine($"Idiom : {DeviceInfo.Current.Idiom}")
.AppendLine($"Platform : {DeviceInfo.Current.Platform}")
.AppendLine($"Device Type : {DeviceInfo.Current.DeviceType}").ToString();
}
private string GetAppInfo()
{
return new StringBuilder()
.AppendLine($"Name : {AppInfo.Current.Name}")
.AppendLine($"Package : {AppInfo.Current.PackageName}")
.AppendLine($"Version : {AppInfo.Current.VersionString}")
.AppendLine($"Build : {AppInfo.Current.BuildString}")
.AppendLine($"LayoutDirection : {AppInfo.RequestedLayoutDirection}")
.AppendLine($"Theme : {AppInfo.RequestedTheme}").ToString();
}
}
That’s all for now!
You can check the full source code here.
Happy Coding! 😀
You may also like